Capitolo 3: Accessibilità Web3.4 Migliorare ulteriormente l'accessibilità
3.4.1 Validazione del codice
La validazione del codice, mediante gli strumenti messi a disposizione dal W3C, è di cruciale importanza se si vogliono creare pagine ad alta accessibilità. La conformità semantica e sintattica del codice è essenziale per passare questa verifica ed oltre a consentire un buon primo passo verso l'accessibilità della pagina consente di ottenere anche una buona affidabilità per quanto riguarda il cross-browsing[1].
Se il codice è valido significa che è stato scritto rispettando i parametri e gli standard imposti dal W3C.
Esistono tre tipi di validatori automatici del codice, tutti forniti dal W3C:
Se il codice risulta valido si potrà inserire all'interno della pagine Web queste immagini che lo certificano:
Codice XHTML valido
<a href="http://validator.w3.org/check?uri=referer" rel="noopener">
<img src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" />
</a>
Codice XHTML valido

<a href="http://jigsaw.w3.org/css-validator/check/referer" rel="noopener">
<img src="http://jigsaw.w3.org/css-validator/images/vcss" alt="CSS Valido!" />
</a>
3.4.2 Access Key
Un access key (tasto di accesso in italiano) è una combinazione di tasti che una volta premuta in un un web browser permette di "saltare" immediatamente ad un sezione della pagina o più in generale del sito Web. Questi collegamenti permettono un agile navigazione da tastiera e consentono di migliorare l'accessibilità delle pagine Web che li adottano.
Sono stati introdotti per la prima volta nel 1999 ed hanno raggiunto in breve tempo il supporto di tutti i principali Web browser.
Specificare un access key
Specificare un access key è molto semplice, basta infatti utilizzare l'attributo apposito accesskey all'interno di un collegamento alla pagina a cui esso farà riferimento.
In questo esempio è mostrato un possibile collegamento alla home page:
<a href="index.html" accesskey="h">Home</a>
In linea di massima, e per una maggiore immediatezza, è opportuno evidenziare in qualche modo il carattere che contraddistingue l'access key appunto, mediante l'utilizzo del tag <em> il quale ha il compito di enfatizzare parti di testo, oppure tramite la sottolineatura del carattere, questa volta con il tag <u>.
<a href="index.html" accesskey="h"><em>H</em>ome</a>
Un altro ottimo modo, forse il più corretto ed intuitivo è mediante l'utilizzo dei CSS. Infatti basterà inserire questa riga di codice all'interno del proprio foglio di stile:
*[accesskey]:after {content:' [' attr(accesskey) ']'}
per ottenere il risultato seguente:
HomeMappatura standard di access key
Nell'anno 2004 il governo del Regno Unito ha raccomandato l'uso dei seguenti access key, con lo scopo di creare una sorta di linea guida da seguire al momento dell'impostazione di queste "scorciatoie" all'interno dei propri siti Web.
- S - Skip navigation
- 1 - Home page
- 2 - Novità
- 3 - Mappa del sito
- 4 - Ricerca
- 5 - Domande Frequenti - Frequently Asked Questions (FAQ)
- 6 - Aiuto
- 7 - Presentazione reclami
- 8 - Termini e condizioni
- 9 - Feedback form
- 0 - Dettagli sugli Access key
Chiaramente questa vuole essere solo una linea guida e soprattutto non implica l'inserimento di tutti questi access key all'interno di ogni singolo sito Web. C'è da tener presente però che ad esempio la scorciatoia skip navigation può risultare parecchio utile se la navigazione della pagina è fatta mediante uno screen reader, in questo caso, tramite una veloce combinazione di tasti, è possibile passare alla navigazione della sezione successiva, senza dover attendere che la lettura di quella corrente sia necessariamente terminata.
Access nei principali browser
Solitamente il funzionamento degli access key è dato mediante la combinazione di un tasto di accesso (alt computer che utilizzano Windows e ctrl invece su macchine Macintosh) più il tasto corrispondete alla "scorciatoia".
Qui di seguito sono riportate le combinazioni di tasti necessarie per l'attivazione degli access key per i principali Web browser (Google Chrome[5], Internet Explorer[6], Mozilla Firefox[7], Opera[8] e Safari[9]):
| Browser | Combinazione | Note | |
|---|---|---|---|
| Google Chrome | alt (win) | alt + control (mac) | Compatibile dalla versione 3 o successive |
| Internet Explorer | alt | Per confermare necessita la pressione di enter | |
| Mozilla FIrefox | alt + shift | ||
| Opera | shift + esc | I tasti devono essere rilasciati prima della selezione dell'access key desiderato. | |
| Safari | alt (win) | alt + control (mac) | Sequenza di tasti relativa alla versione 4 |
3.4.3 Access Bar
L'access bar è un validissimo strumento per aumentare l'accessibilità del proprio sito internet. Essa infatti permette di modificare, nel modo più semplice ed intuitivo possibile, l'aspetto di una pagina Web per consentire una miglior accessibilità a persone con svariate disabilità. Per ottenere una maggior efficacia va posizionata in un area ad alta visibilità, l'header o una barra laterale sono ottime soluzioni, deve avere una grafica lineare e le funzioni devono essere mostrate in modo chiaro.
Funzionalità base
Solitamente questa classe di funzioni è presente in tutte le access bar e consiste in un primo passo base verso l'accessibilità.
Colore[10]
Cambiando la colorazione rispettivamente del testo e dello sfondo è possibile creare combinazioni e contrasti adatti a creare una maggior leggibilità del testo da parte di utenti con problemi visivi. Oltre ai classici colori per evidenziare il contrasto, giallo su nero può forse essere l'esempio più lampante, è opportuno prestare attenzione anche a problemi visivi quali i scotopic sensitive, persone per le quali è possibile distinguere differenze di brillantezza ma non di cromaticità, di conseguenza la loro lettura è agevolata da testi con sfondi dalle colorazioni tenui.
Dimensione
La possibilità di variare la dimensione del testo riveste un ruolo fondamentale per garantire una visione ottimale del testo, consentendo un suo ingrandimento e rimpicciolimento a piacere.
Esiste una funzione analoga presente nativamente nella maggior parte dei browser Web chiamata zoom-in/zoom-out, ma può risultare macchinosa e poco intuitiva specialmente per chi non è estremamente pratico con i computer. Inoltre questa funzione solitamente ha il compito di aumentare (o diminuire) proporzionalmente le dimensioni di qualsiasi elemento presente nella pagina e questo tende a snaturare le normali proporzioni del layout. Nel capitolo successivo si vedrà come attivare questa modifica solo relativamente alle dimensioni del testo.
Stile del testo
Questa funzione riveste un ruolo più marginale rispetto alle due precedenti in quanto solitamente si sceglie di cambiare lo stile del testo (font style) solamente per una questione di abitudine o di maggior gradimento di un font rispetto ad un altro. C'è però da aggiungere che certe categorie di disabilità trovano giovamento nella lettura di un testo con font della famiglia sans-serif (letteralmente senza grazie), in quanto la rappresentazione del carattere risulta più semplice ed il suo riconoscimento risulta più immediato.
Funzionalità avanzate
Queste funzionalità sono per la maggior parte dei casi un "surplus" per la navigabilità della pagina Web, esse infatti, oltre ad essere più complicate da sviluppare, e solitamente tendono ad appesantire la struttura delle pagine in quanto necessitano di contenuti multimediali ad esse collegati.
Screen reader
In alcune access bar è presente una funzione di screen reader, naturalmente questa può portare un incremento dell'accessibilità non solo nei confronti degli utenti non vedenti ma anche da quelli affetti da dislessia.
Download multimediali
Solitamente collegati alla funzione di screen reader, permettono lo scaricamento sul proprio computer del testo letto dallo screen reader. In alcuni casi è possibile anche trovare la funzione di download dell'intero testo della pagina, anche se questo caso non ricopre un ruolo centrale per quanto riguarda l'accessibilità Web.
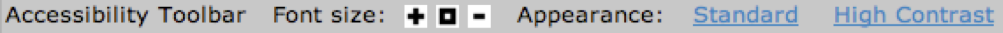
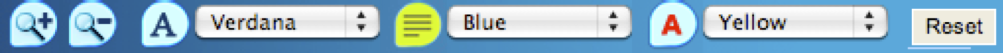
Alcuni esempi di Access Bar:

Access Bar minimale, consente di modificare la grandezza del testo ed è possibile scegliere tra due fogli di stile, il classico e quello ad alto contrasto.

Access Bar che consente la modifica della grandezza, dello stile e del colore del testo, del colore dello sfondo ed è inoltre disponibile una funzione di reset alle impostazioni standard.

Access bar con funzioni avanzate, oltre alla possibilità di cambio del colore di sfondo, grandezza e stile del testo è presente la funzione di screen reader e di download del testo letto in formato mp3.
3.4.4 Accessibilità via browser
Anche i normali browser Web permettono di modificare i metodi di visualizzazione delle pagine Web, senza necessariamente aver bisogno di strumenti creati appositamente dagli sviluppatori di tali pagine.
(Nota: In questa sezione verranno presi in considerazioni solo i browser Internet Explorer, Mozilla Firefox e Safari.)
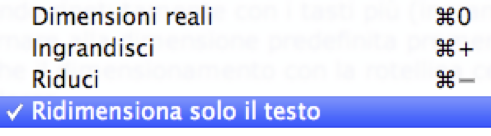
Ridimensionare il carattere
Anche da un normale browser è possibile ridimensionare il carattere. L'unica accortezza che bisogna avere è quella di essere sicuri di aver spuntato l'opzione di ridimensionare solo testo (come si può notare nell'immagine di esempio che fa riferimento al Web Browser Safari), dopo di che sarà possibile con le apposite funzioni ingrandisci e riduci modificare solamente la grandezza appunto del testo. Solitamente, oltre che dalle normali voci di menu sarà possibile effettuare questo ridimensionamento mediante tasti rapidi (command + e command - su Mac OS e ctrl + e ctrl - su Windows) oppure mediante la rotellina del mouse (sempre con tasto command su Mac OS e ctrl su Windows).

Cambiare i colori di default
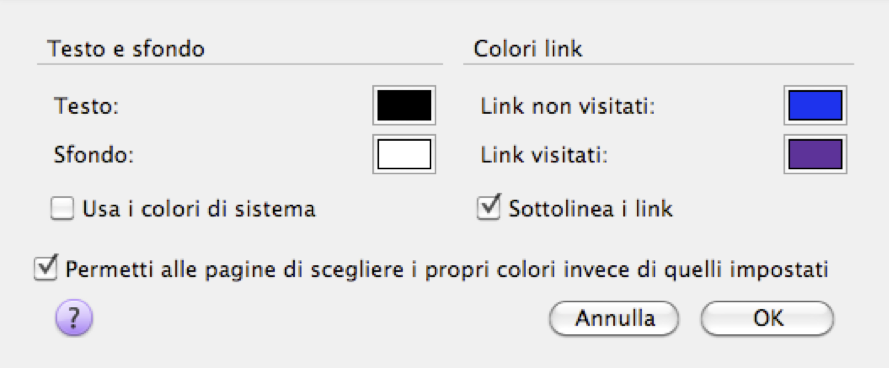
Oltre a cambiare le dimensioni del carattere è possibile modificare i colori di default all'interno delle pagine Web visitabili. Come ad esempio il colore del testo, dello sfondo e dei link (già visitati e non ancora).
Nel esempio, che fa riferimento al browser Mozilla Firefox è possibile vedere mostrate la schermata appositamente dedicata a questa funzione, raggiungibile dal menu preferenze, sezione contenuto. Qui è anche possibile cambiare il font di default.

Impostare un proprio fogli di stile
Per una modifica più libera e sostanziale alla struttura delle pagine che si possono visitare è possibile impostare dei propri fogli di stile durante la navigazione. In Internet Explorer e Safari questa operazione non necessita nulla di particolarmente complicato, è sufficiente andare nella sezione apposita nelle preferenze del browser e selezionare il proprio foglio di stile desiderato, invece per quanto riguarda Mozilla Firefox questa operazione risulta un po' più complicata in quanto si dovrà modificare manualmente il foglio di stile di default del browser.
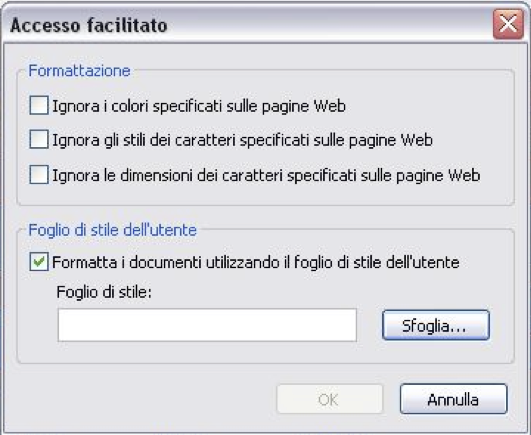
Nell'esempio è possibile notare la finestra di accesso facilitato del browser Internet Explorer, in questo caso selezionando Formatta i documenti utilizzando il foglio di stile dell'utente e successivamente impostando tale file, sarà possibile modificare il normale aspetto delle pagine che saranno visualizzate tramite il browser.

Toolbar di verifica dell'accessibilità
Le due principali toolbar che consentono di verificare l'accessibilità di una pagina Web sono principalmente una per Internet Explorer ed è rilasciata dal Web Accessibility Tools Consortium[14] e l'altra per Mozilla Firefox ed è presente come add-on[15] dal nome Firefox Accessibility Extension[16] sviluppata dal Illinois Center for Information Technology and Web Accessibility[17].
Entrambe le toolbar dell'accessibilità sono state create con lo scopo di supportare la verifica manuale di un gran numero di aspetti riguardanti l'accessibilità di una pagina Web. Prevedono diverse funzionalità, riassumibili nelle seguenti aree:
- Identificare le componenti di una pagina Web.
- Fornire l'accesso a visualizzazioni alternative del contenuto di una pagina.
- Facilitare l'uso di applicazioni online di altri sviluppatori.
Referenze
- ^ Cross-browsing - capacità di un sito Web, un'applicazione Web, del codice HTML o di uno script di essere in grado di funzionare con qualsiasi web browser.
- ^ http://validator.w3.org/ - pagina del W3C che si occupa della validazione del codice (X)HTML.
- ^ http://jigsaw.w3.org/css-validator/ - pagina del W3C che si occupa della validazione del codice CSS.
- ^ http://www.w3.org/2003/12/semantic-extractor.html - pagina del W3C che si occupa della validazione della sem
- ^ http://www.google.com/chrome/ pagina ufficiale del browser Google Chrome.
- ^ http://windows.microsoft.com/it-it/internet-explorer/download-ie - pagina ufficiale del browser Internet Explorer.
- ^ https://www.mozilla.org/firefox/new/ - pagina ufficiale del browser Mozilla Firefox.
- ^ http://www.opera.com/ - pagina ufficiale del browser Opera.
- ^ http://www.apple.com/safari/ - pagina ufficiale del browser Safari.
- ^ http://www.comune.venezia.it/flex/cm/pages/ServeBLOB.php/L/IT/IDPagina/36040 - per un approfondimento legato alla leggibilità e la scelta dei colori si rimanda alla lettura del documento "Questione di leggibilità" rilasciato dal comune di Venezia.
- ^ http://www.assistiveitsolutions.com/ - pagina ufficiale della compagnia Assistive Solutions Ltd.
- ^ http://www.bdadyslexia.org.uk/ - pagina ufficiale della British Dyslexia Association.
- ^ http://adshe.org.uk/ - pagina ufficiale della Association of Dyslexia Specialists in Higher Education (ADSHE).
- ^ http://www.wat-c.org/ - pagina ufficiale del Web Accessibility Tools Consortium.
- ^ https://addons.mozilla.org/it/firefox/addon/accessibility-evaluation-toolb/ - pagina di riferimento per il download dell'estensione.
- ^ http://firefox.cita.uiuc.edu/ - pagina di riferimento del progetto Firefox Accessibility Extension.
- ^ http://www.cita.uiuc.edu/ - pagina ufficiale del Illinois Center for Information Technology and Web Accessibility.